¿Eres una persona competitiva? Pues aquí tienes el minijuego perfecto para ti. Con este juego podrás retar a tus amigos para ver quien es mas rápido a la hora de pulsar un botón muchas veces.
PREPARADOS. LISTOS. YAA!!!! COMIENZA LA CARRERA
Tabla de contenidos
Explicación y funcionamiento del juego
El funcionamiento de este juego es muy sencillo, consiste en pulsar muchas veces un botón hasta que se encienda un LED. La dificultad esta en que hay que intentar encender el led antes que tu oponente. Para ello se ha programado de tal forma que el primero que consiga pulsar 10 veces el botón, se encenderá su LED y ganará.
Pero eso no es todo, este juego te permite también jugar tu solo, para ello deberás cronometrarte cuanto tardas en encender el LED e intentar mejorar el tiempo. Por ultimo, también puedes jugar pulsando cada botón con una mano diferente y viendo con cual lo enciendes antes.
En definitiva me parece un proyecto con Arduino muy interesante para todos aquellos que quieran conocer el funcionamiento de un botón y como leer el numero de veces que se pulsa con Arduino.
Materiales empleados en el proyecto
Los materiales para realizar este proyecto son muy sencillos y no debería de ser ningún problema conseguirlos, aun así, para que te sea más fácil, aquí tienes una lista con todos los componentes.
A continuación tienes una lista con los enlaces de compra.
 Kit iniciación ArduinoESUS Kit iniciación ArduinoESUS |
 Placa Arduino UnoESUS Placa Arduino UnoESUS |
 Cables Macho HembraESUS Cables Macho HembraESUS |
 Botones ElectrónicaESUS Botones ElectrónicaESUS |
 Kit de LEDsESUS Kit de LEDsESUS |
 ProtoboardESUS ProtoboardESUS |
Si tienes alguna duda sobre los materiales que se utilizan en este proyecto, no dudes en dejar un comentario, te responderemos lo antes posible.
Video explicación del proyecto
Si lo que buscas es ver de una forma mucho más detallada de como realizar este proyecto desde el inicio hasta el final y una explicación del código, a continuación se muestra el video con dicho contenido, mucho mas visual y fácil de comprender. Y recuerda, si te gusta esta clase de contenido, no olvides suscribirte 😉
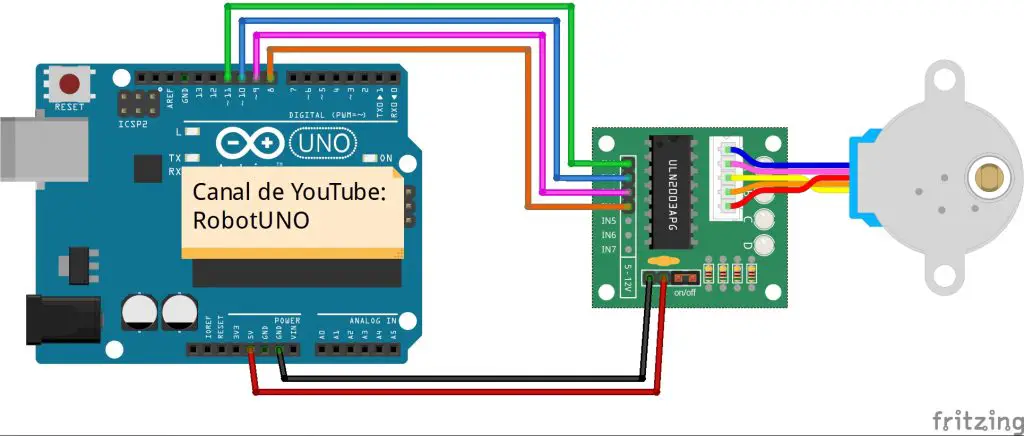
Esquema de conexiones Arduino para montar el proyecto
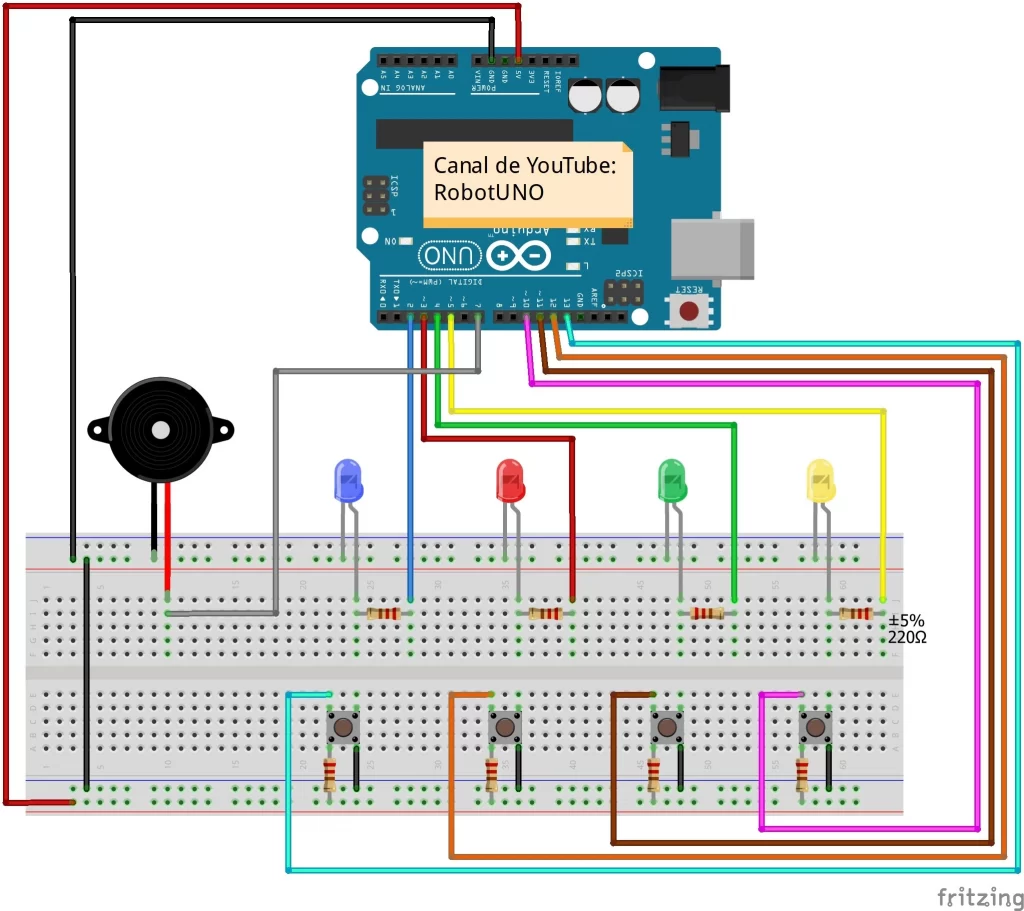
Para que te sea más fácil montar este proyecto, aquí tienes el esquema de conexiones. Todas las conexiones de este esquema corresponden con el código de programación que hay justo abajo, así que asegúrate de que todas están tal y como se muestra en esta imagen.
Código de Arduino para la programación del proyecto
A continuación se muestra el código de programación desarrollado específicamente para este proyecto. Los pines que puedes encontrar en el código son los mismos que encontrarás en el esquema de conexiones previamente mostrado.
Si quieres una explicación más detallada de las diferentes partes del código empleado para programar este proyecto y de su funcionamiento, te recomiendo que te veas el video que te hemos dejado más arriba.
Lo que debes de hacer para utilizar este código es muy sencillo, simplemente tienes que copiarlo y pegarlo en tu compilador de Arduino (por ejemplo, Arduino IDE). Si no lo tienes instalado, haz click aquí para ver un tutorial sobre como instalártelo de forma totalmente gratuita.
Si tienes cualquier duda, deja un comentario en esta pagina y te responderemos lo antes posible.
//Canal de YouTube -> RobotUNO
//Carrera con leds
#define button1 8
#define button2 4
#define led1 9
#define led2 5
int goal = 10, win=0, flag1=0, flag2=0;
int state1 = 0;
int state2 = 0;
int contador1 = 0;
int contador2 = 0;
void setup(){
pinMode(button1, INPUT);
pinMode(button2, INPUT);
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
}
void loop(){
state1 = digitalRead(button1);
state2 = digitalRead(button2);
if(state1 == HIGH && flag1==0){
contador1++;
flag1=1;
}
if(state1==LOW && flag1==1){
flag1=0;
}
if(state2==HIGH && flag2==0){
contador2++;
flag2=1;
}
if(state2==LOW && flag2==1){
flag2=0;
}
if(contador1 == goal && win==0){
for(int i=0;i<10;i++){
digitalWrite(led1,HIGH);
delay(50);
digitalWrite(led1,LOW);
delay(50);
}
digitalWrite(led1,HIGH);
win=1;
}
if(contador2 == goal && win==0){
for(int i=0;i<10;i++){
digitalWrite(led2,HIGH);
delay(50);
digitalWrite(led2,LOW);
delay(50);
}
digitalWrite(led2,HIGH);
win=1;
}
}