¿Simón dice? Simón dice, ¿Conocías este juego? Conocías este juego, ¿Has jugado? Has jugado, ¿Paro? Paro. Vale, ya paro, pero esto no es más que una demostración de como funcione este famoso mini juego. En este post te enseñaremos como realizar este mítico juego haciendo uso de un controlador Arduino.
Si te interesa como realizar este proyecto de forma muy fácil y rápida, quédate en esta pagina. ¿Empezamos? Empezamos!
Tabla de contenidos
Explicación y funcionamieinto del juego Simón Dice
No me creo que haya alguien que no conoce el funcionamiento de este mini juego, aun así, aquí tienes una explicación de como se juega a Simón Dince usando una placa de Arduino.
Básicamente el juego consiste en memorizar la secuencia de leds que se va generando de forma aleatoria.
Una vez que la secuencia termina llega tu turno, en el cual tienes que replicar pulsando los botones la misma secuencia que se ha mostrado anteriormente. Hasta aquí todo muy bien y muy fácil, ¿no?
Pues bueno, lo difícil llega ahora, ya que cada secuencia que aciertas, la siguiente no solo va mas rápida, sino que también es mas larga. ¿Cuántas secuencias lograrás completar? ¿Te costará mucho? ¿Ganarás a tus amigos?
Comprueba todo esto realizando el proyecto en Arduino y poniéndote a prueba! Vamos allá.
Metariales y componentes empleados en la realización del proyecto
Si sólo necesitas alguno de los componentes para realizar este producto. A continuación tienes una lista con los diferentes componentes para que no pierdas el tiempo buscando y comparando las mejores ofertas.
Si tienes alguna duda sobre los materiales que se utilizan en este proyecto, no dudes en dejar un comentario, te responderemos lo antes posible.
 Kit iniciación Arduino
ES
Kit iniciación Arduino
ES
|
 Placa Arduino Uno
ES
Placa Arduino Uno
ES
|
 Cables Macho Hembra
ES
Cables Macho Hembra
ES
|
 Botones Electrónica
ES
Botones Electrónica
ES
|
 Buzzer
ES
Buzzer
ES
|
 Kit de resistencias
ES
Kit de resistencias
ES
|
 Kit de LEDs
ES
Kit de LEDs
ES
|
Video paso a paso del proyecto
Si lo que buscas es ver de una forma mucho más detallada de como realizar este proyecto desde el inicio hasta el final y una explicación del código, a continuación se muestra el video con dicho contenido, mucho mas visual y fácil de comprender. Y recuerda, si te gusta esta clase de contenido, no olvides suscribirte 😉
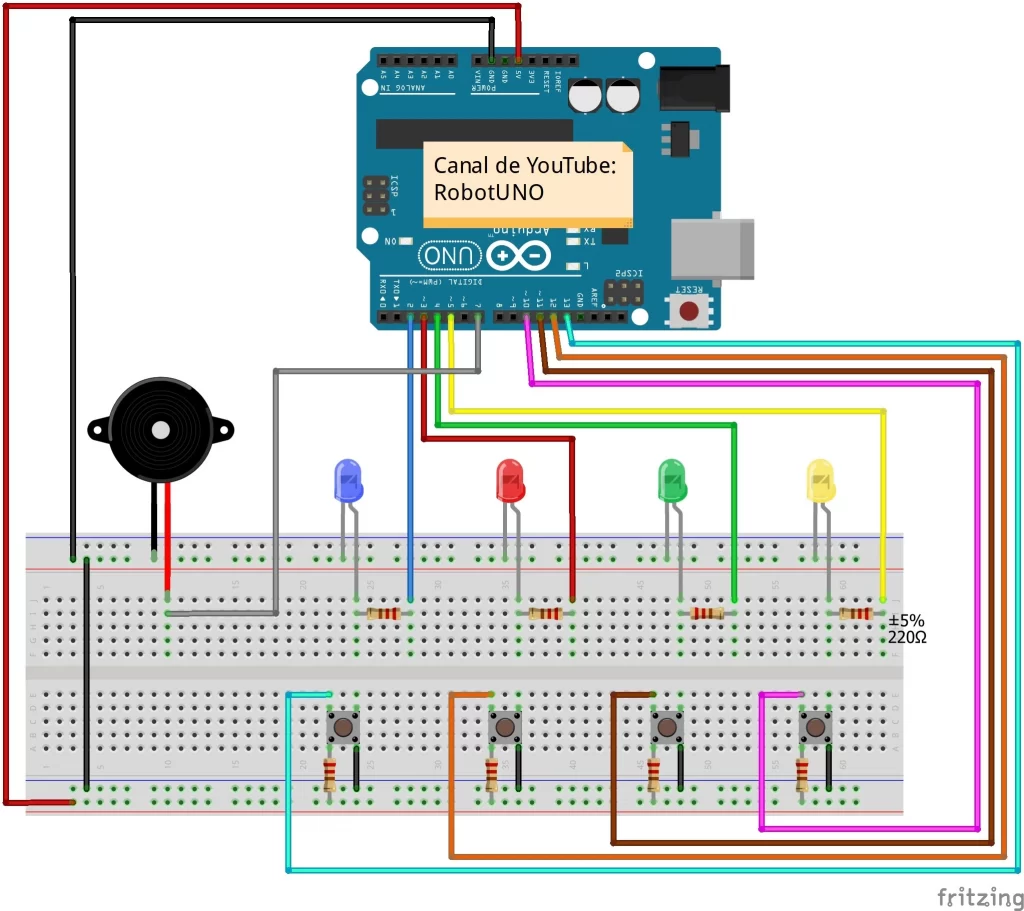
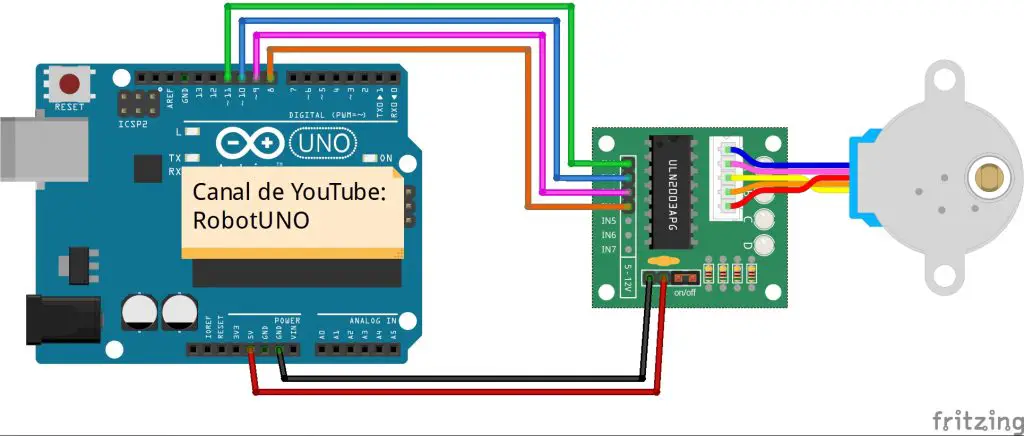
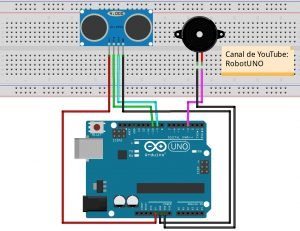
Esquema de conexiones Arduino para minijuego Simon Dice
Queremos ponertelo muy fácil y accesibnle para que, independientemente de tu nivel con Arduino, puedas montar este minijuego. Es por ello que, para que te sea más fácil de montar este proyecto, aquí tienes el esquema de conexiones para el juego de Simon Dice.
Todas las conexiones de este esquema se corresponden con el código de programación que hay justo debajo, así que asegúrate de que todas están tal y como se muestra en esta imagen.
¿Necesitas ayuda con algún proyecto?
- Prototipado y MVPs
- Arduino y ESP32
- Diseño de PCBs
- Diseño de piezas 3D
- Conexión Bluetooth
- Estudio de Viabilidad
- Optimización de costes
- Asesoría Técnica
- Internet de las Cosas
- Gestión de Patentes
Código de Arduino para la programación del proyecto
A continuación se muestra el código de Arduino desarrollado específicamente para este mini juego de Simon Dice. Los pines usados en el código se corresponden con los pines que encontrarás en el esquema de conexiones previamente mostrado.Si quieres una explicación más detallada de las diferentes partes del código empleado para programar esta grúa y de su funcionamiento, te recomiendo que te veas el video que te hemos dejado más arriba.
Si tienes dudas sobre cómo usar o instalar el entorno de programación empleado para Arduino, te dejamos un link de comó descargar el IDE de Arduino
//Canal de YouTube -> RobotUNO
//Juego Simon dice
#define BUZZER 7
#define ENTRADA_A 13
#define ENTRADA_B 12
#define ENTRADA_C 11
#define ENTRADA_D 10
#define SALIDA_A 2
#define SALIDA_B 3
#define SALIDA_C 4
#define SALIDA_D 5
int melodia[ ] = {262, 196, 196, 220, 196, 0, 247, 262};
int duracionNotas[] = {4, 8, 8, 4, 4, 4, 4, 4};
int nivelActual = 1;
int velocidad = 500;
const int NIVEL_MAX = 100;
int secuencia[NIVEL_MAX];
int secuenciaUsuario[NIVEL_MAX];
void setup(){
pinMode(ENTRADA_D, INPUT);
pinMode(ENTRADA_C, INPUT);
pinMode(ENTRADA_B, INPUT);
pinMode(ENTRADA_A, INPUT);
pinMode(SALIDA_A, OUTPUT);
pinMode(SALIDA_B, OUTPUT);
pinMode(SALIDA_C, OUTPUT);
pinMode(SALIDA_D, OUTPUT);
digitalWrite(SALIDA_A, LOW);
digitalWrite(SALIDA_B, LOW);
digitalWrite(SALIDA_C, LOW);
digitalWrite(SALIDA_D, LOW);
}
void loop(){
if(nivelActual == 1){
generaSecuencia();
muestraSecuencia();
leeSecuencia();
}
if(nivelActual != 1){
muestraSecuencia();
leeSecuencia();
}
}
void muestraSecuencia(){
digitalWrite(SALIDA_A, LOW);
digitalWrite(SALIDA_B, LOW);
digitalWrite(SALIDA_C, LOW);
digitalWrite(SALIDA_D, LOW);
for(int i = 0; i < nivelActual; i++){
if( secuencia[i] == SALIDA_A ){
tone(BUZZER, 200);
delay(200);
noTone(BUZZER);
}
if( secuencia[i] == SALIDA_B ){
tone(BUZZER, 300);
delay(200);
noTone(BUZZER);
}
if( secuencia[i] == SALIDA_C ){
tone(BUZZER, 400);
delay(200);
noTone(BUZZER);
}
if( secuencia[i] == SALIDA_D ){
tone(BUZZER, 500);
delay(200);
noTone(BUZZER);
}
digitalWrite(secuencia[i], HIGH);
delay(velocidad);
digitalWrite(secuencia[i], LOW);
delay(200);
}
}
void leeSecuencia(){
int flag = 0;
for(int i = 0; i < nivelActual; i++){
flag = 0;
while(flag == 0){
if(digitalRead(ENTRADA_D) == LOW){
digitalWrite(SALIDA_D, HIGH);
tone(BUZZER, 500);
delay(300);
noTone(BUZZER);
secuenciaUsuario[i] = SALIDA_D;
flag = 1;
delay(200);
if(secuenciaUsuario[i] != secuencia[i]){
secuenciaError();
return;
}
digitalWrite(SALIDA_D, LOW);
}
if(digitalRead(ENTRADA_C) == LOW){
digitalWrite(SALIDA_C, HIGH);
tone(BUZZER, 400);
delay(300);
noTone(BUZZER);
secuenciaUsuario[i] = SALIDA_C;
flag = 1;
delay(200);
if(secuenciaUsuario[i] != secuencia[i]){
secuenciaError();
return;
}
digitalWrite(SALIDA_C, LOW);
}
if(digitalRead(ENTRADA_B) == LOW){
digitalWrite(SALIDA_B, HIGH);
tone(BUZZER, 300);
delay(300);
noTone(BUZZER);
secuenciaUsuario[i] = SALIDA_B;
flag = 1;
delay(200);
if(secuenciaUsuario[i] != secuencia[i]){
secuenciaError();
return;
}
digitalWrite(SALIDA_B, LOW);
}
if(digitalRead(ENTRADA_A) == LOW){
digitalWrite(SALIDA_A, HIGH);
tone(BUZZER, 200);
delay(300);
noTone(BUZZER);
secuenciaUsuario[i] = SALIDA_A;
flag = 1;
delay(200);
if(secuenciaUsuario[i] != secuencia[i]){
secuenciaError();
return;
}
digitalWrite(SALIDA_A, LOW);
}
}
}
secuenciaCorrecta();
}
void generaSecuencia(){
randomSeed(millis());
for(int i = 0; i < NIVEL_MAX; i++){
secuencia[i] = random(2,6);
}
}
void melodiaError(){
for(int i = 0; i < 8; i++){
int duracionNota = 1000/duracionNotas[i];
tone(BUZZER, melodia[i], duracionNota); // Corrección aquí
int pausaEntreNotas = duracionNota * 1.30;
delay(pausaEntreNotas);
noTone(BUZZER);
}
}
void secuenciaError(){
digitalWrite(SALIDA_A, HIGH);
digitalWrite(SALIDA_B, HIGH);
digitalWrite(SALIDA_C, HIGH);
digitalWrite(SALIDA_D, HIGH);
delay(250);
digitalWrite(SALIDA_A, LOW);
digitalWrite(SALIDA_B, LOW);
digitalWrite(SALIDA_C, LOW);
digitalWrite(SALIDA_D, LOW);
delay(250);
melodiaError();
nivelActual = 1;
velocidad = 500;
}
void secuenciaCorrecta(){
if(nivelActual < NIVEL_MAX)
nivelActual++;
velocidad -= 50;
delay(200);
}Lo que debes de hacer para utilizar este código es muy sencillo, simplemente tienes que copiarlo y pegarlo en tu compilador de Arduino (por ejemplo, Arduino IDE). Si no lo tienes instalado, haz click aquí para ver un tutorial sobre como instalártelo de forma totalmente gratuita.Si tienes cualquier duda, deja un comentario en esta pagina y te responderemos lo antes posible.