Bienvenidos a un nuevo proyecto con Arduino, en este proyecto veremos como podemos mostrar la temperatura en una pantalla LCD con Arduino, la cual mediremos usando un termistor, además, hablaremos de los diferentes materiales empleados en su construcción, se mostrará un esquema de conexiones y finalmente podréis encontrar el código para poder controlar la pantalla y como mostrar los datos.
Tabla de contenidos
Materiales empleados en la realización del proyecto
A continuación veremos los diferentes materiales que se van a utilizar para realizar nuestra medición de temperatura con Arduino y una breve descripción de los mismos. Además, para todos aquellos que estén interesados en realizar el proyecto, pueden pinchar en las imágenes y os llevará a una web donde poder adquirir dichos materiales.
Placa de Arduino UNO: Es el cerebro de nuestro proyecto, encargada de controlar todos los procesos del mismo mediante el código que encontrarás más adelante.
Protoboard: Tabla con orificios (pines) la cual está conectada internamente y usaremos para realizar nuestras conexiones para el proyecto.
Termistor: Es un tipo de resistencia cuyo valor varía en función de la temperatura de una forma más acusada que una resistencia común.
Pantalla LCD: Una pantalla de cristal líquido o LCD es una pantalla delgada y plana formada por un número de píxeles en un solo color colocados delante de una fuente de luz o reflectora
Cables con pines: Estos cables tienen unos pines (macho o hembra) los cuales nos permitirán hacer las conexiones entre los diferentes elementos ya mencionados.
Componentes necesarios para este proyecto
 Kit iniciación ArduinoESUS Kit iniciación ArduinoESUS |
 Placa Arduino UnoESUS Placa Arduino UnoESUS |
 Pantalla LCDESUS Pantalla LCDESUS |
 ProtoboardESUS ProtoboardESUS |
 Cables Macho HembraESUS Cables Macho HembraESUS |
Video explicación del proyecto
Si lo que buscas es ver de una forma mucho más detallada de como realizar este proyecto desde el inicio hasta el final y una explicación del código, a continuación se muestra el video con dicho contenido, mucho mas visual y fácil de comprender. Y recuerda, si te gusta esta clase de contenido, no olvides suscribirte 😉
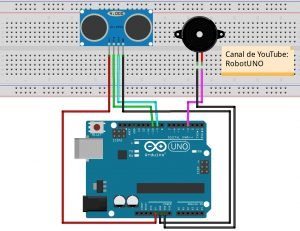
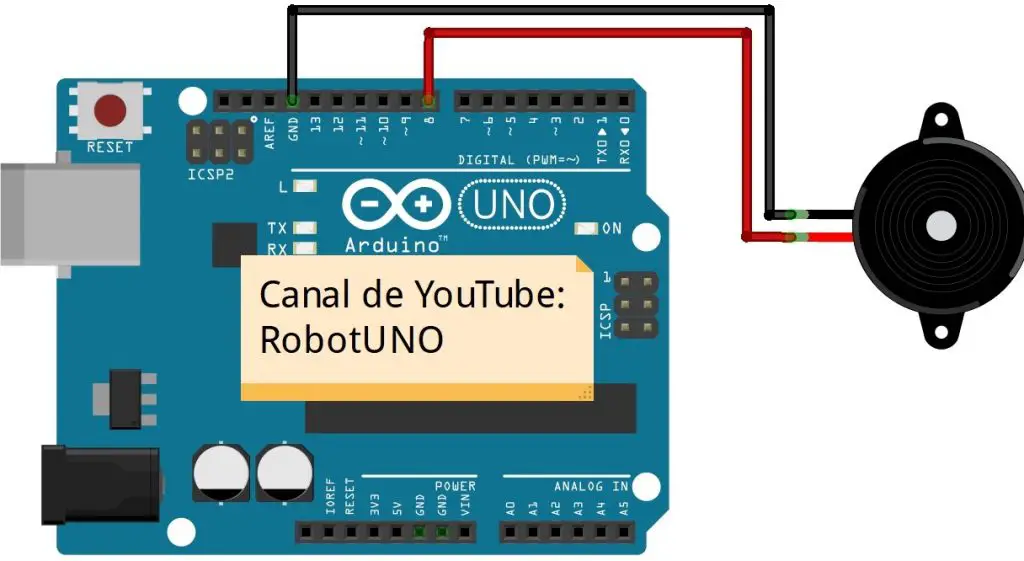
Esquema de conexiones Arduino para la pantalla LCD y el sensor de temperatura
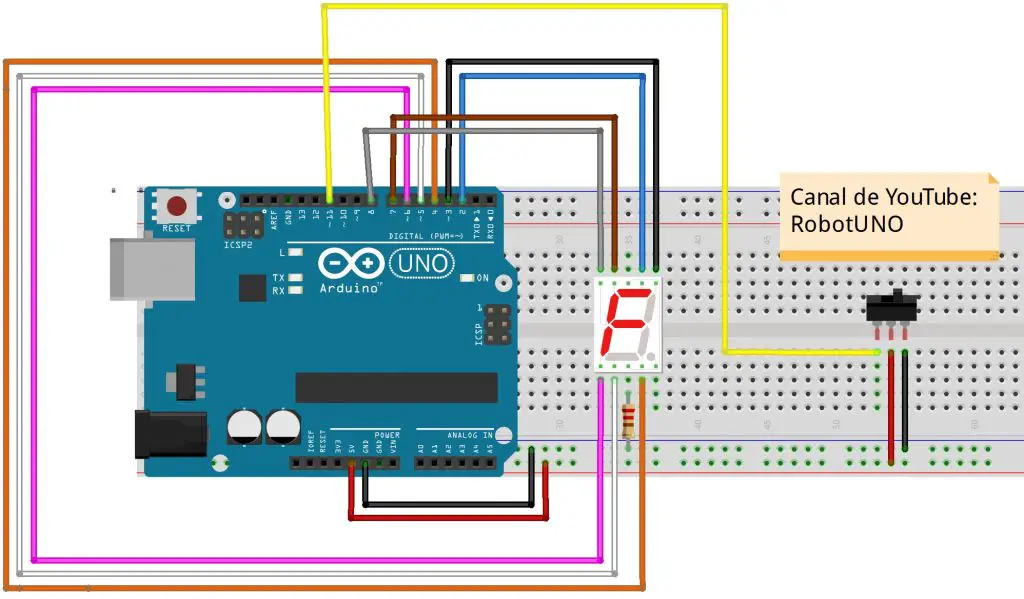
Una de las partes más importantes a la hora de realizar nuestro montaje de la pantalla LCD pasa por conectar correctamente los diferentes elementos. Con el fin de evitar errores de montaje o conexiones erróneas, a continuación te dejamos el esquema de conexiones empleado para este proyecto, con este esquema de conexiones es posible usar el código que puedes encontrar al final del post sin necesidad de hacer ninguna modificación.

Código de Arduino para la programación del sensor de temperatura y que se muestre por pantalla
A continuación se muestra el código de programación desarrollado específicamente para este proyecto. Los pines que puedes encontrar en el código son los mismos que encontrarás en el esquema de conexiones previamente mostrado.
Si quieres una explicación más detallada de las diferentes partes del código empleado para programar la pantalla LCD y del su funcionamiento del sensor de temperatura o termistor, te recomiendo que te veas el video que te hemos dejado más arriba.
Si tienes dudas sobre cómo usar o instalar el entorno de programación empleado para Arduino, te dejamos un link de comó descargar el IDE de Arduino
//Canal de YouTube -> RobotUNO
//Proyecto 3
#include <LiquidCrystal.h>
int tempPin = 0;
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup(){
lcd.begin(16, 2);
}
void loop(){
int tempReading = analogRead(tempPin);
double tempK = log(10000.0 * ((1024.0 / tempReading - 1)));
tempK = 1 / (0.001129148 + (0.000234125 + (0.0000000876741 * tempK * tempK )) * tempK );
float tempC = tempK - 273.15;
lcd.setCursor(0, 0);
lcd.print("Temp C ");
lcd.setCursor(6, 0);
lcd.print(tempC);
delay(500);
}